誰でもできる!「ガキが・・・舐めてると潰すぞ」をスマホでつくる【作り方】
ガキが・・・舐めてると潰すぞ

最近インターネットで話題のYouTubeに出てくる”アノ”画像。37408759810
ガキが・・・舐めてると潰すぞ pic.twitter.com/Kx1q3HmEni
— ガキが・・・舐めてると潰すぞ画像bot (@bot49781160) January 6, 2019
▲まとめている人がいました。こんな画像
YouTubeのゴシップ記事を投稿しているアカウントが「検索画面で目につくように」と作ったサムネイルです。
実際、別の意味で目につくようになり、ソコソコ話題になりました。
今回は、誰でも簡単にこの「ガキが・・・舐めてると潰すぞ」を作れるようにしたいと思います。
用意するもの
スマホ編で必要なもの
・スマホ1台
・右半分に出す画像
・無料スマホアプリ「PhotoshopMix」
PC編で必要なもの
・PC1台
・右半分に出す画像
・レイヤー機能を備えた画像ソフト(GIMP,Azpainter2,フォトショなど)
手順1.ガキが・・・の部分をDLする
あらかじめ作っておいたので、文字が書いてある方の部分を保存します。

▲この画像を長押しまたは右クリックでDLします。
透過png形式ですので、このまま使用可能です。
手順2.好きな画像と合成する
スマホ編
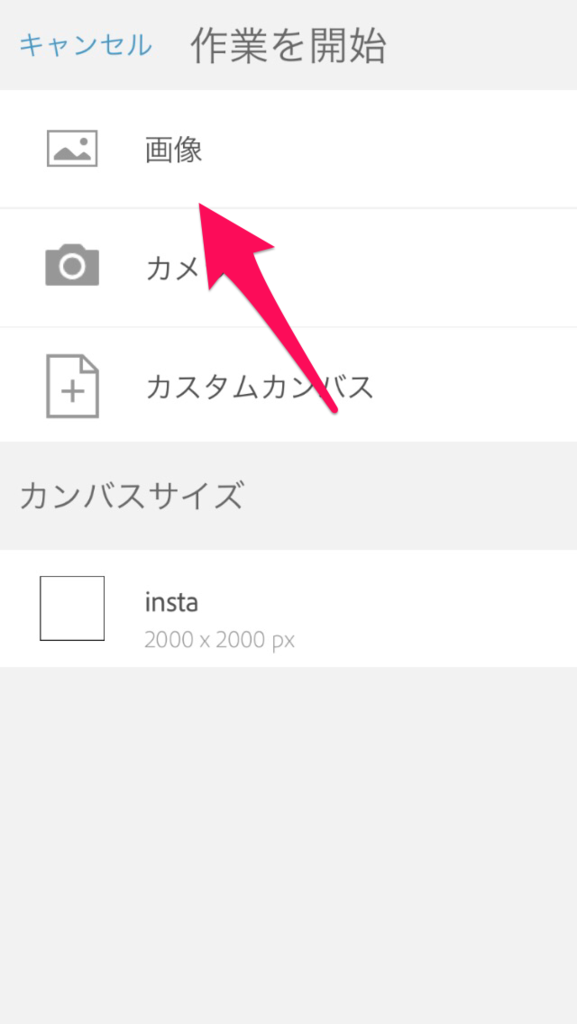
PhotoshopMixを起動し、「マイプロジェクト」の右にある+を押します。

▲「画像」から、DLした「ガキが・・・」を選択します。

▲画面右中央のメニューから、プラスボタンで、レイヤーを追加します。
出てきたメニューでは、「画像」を選択。

▲右側に出す画像を選択したら、いい感じの位置に調整します。
画像は、ぱくたそより。引用元:ゲームに没頭しすぎて日常生活に支障が出そうな男性 | ぱくたそ-フリー素材

▲画面右中央で画像を長押しすると持つ事ができるので、画像レイヤーの上下を入れ替えます。

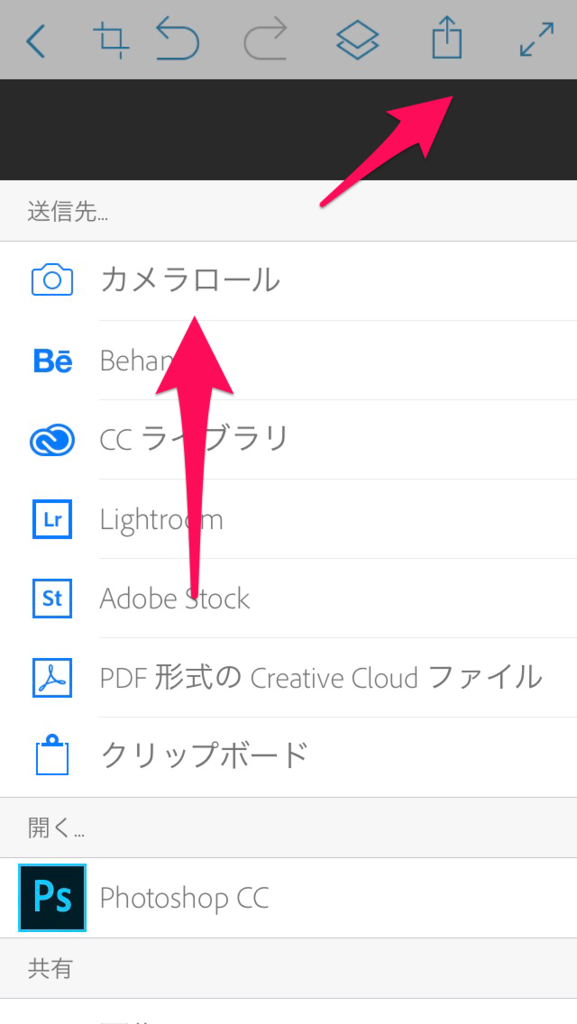
▲最後に共有メニューでカメラロールを選択すれば完了です。
パソコン編
このリンクから「ガキが・・・舐めてると潰すぞ.psd」をDLします。
psdが開けないソフトの場合は上の方にある透過pngをDLしてください。
psdファイルを開くと1番下に「ここに画像を入れる」というレイヤーがあるので貼り付けし、移動ツール等で調整してください。(スマホ編と同様です)
作り方を動画にしました
少し分かりづらかったので、動画にて手順を解説してみました。
著作権・肖像権を守って楽しく遊びましょう
この世の画像には作った人に権利があったり、撮った写真に権利があったり、むやみやたらと他人の顔をネットに晒し上げてはいけない、という権利があります。
著作権や肖像権は裁判沙汰になることもあるので、気をつけて遊びましょう。(身内でネタにしてLINEなどにあげるぶんには仲が悪くならなければ良いでしょう)
また、コラ画像の世界は奥深く、Adobeのフォトショップを持っているとできることの幅が広がります。
月額がそんなに高くないのでライセンス購入してみても良いでしょう。
体験版1週間無料のAdobe PhotoshopCCはこちらから。

Adobe Photoshop CC|12か月版|オンラインコード版
- 出版社/メーカー: アドビシステムズ
- 発売日: 2013/10/01
- メディア: Software Download
- この商品を含むブログを見る